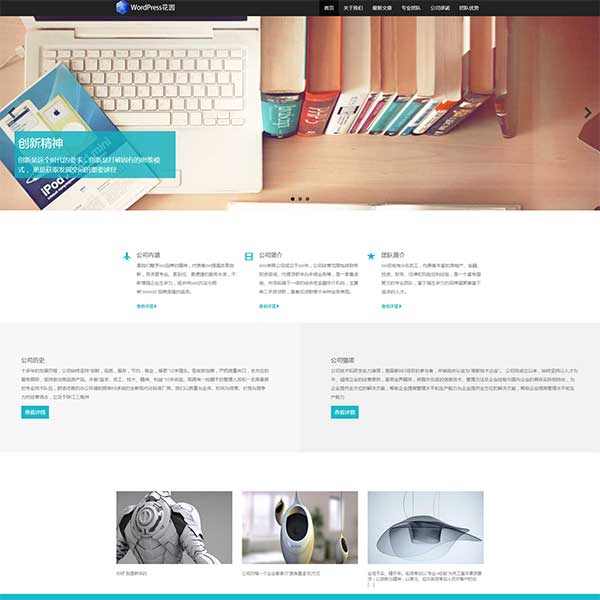
Three主題介紹
Three主題是一款強大(dà)的多種布局可(kě)以切換的響應式主題。首頁可(kě)以設置成博客布局,也能是CMS雜志布局,更有特色的還(hái)有網站(zhàn)導航布局,落櫻喜歡他(tā)的網址導航功能,印象裡(lǐ)wordpress主題很少有導航的哦。
Three主題說(shuō)明
主題安裝須知
1、本主題必須安裝文章(zhāng)點擊統計(jì)插件(jiàn):WP-PostViews,可(kě)以直接在後台插件(jiàn)→安裝插件(jiàn)中直接搜索安裝官方最新版,安裝完成後,建議(yì)到後台→設置→PostViews頁面→Views Template中的%VIEW_COUNT%後面的“views”删除(包含它前面的空格)。
2、安裝主題前建議(yì)先禁用其它插件(jiàn),隻保留上面的WP-PostViews插件(jiàn),以免造成不可(kě)預知的問(wèn)題,特别是一些靜(jìng)态緩存、網頁壓縮類的插件(jiàn),切記!之後逐一測試啓用,主題不能保證兼容所有插件(jiàn)。
3、使用主題需詳細閱讀(dú)使用說(shuō)明,并熟習主題選項面闆及WordPress基本功能,WordPress老鳥除外。
4、啓用主題後,會自(zì)動跳(tiào)轉到主題選項頁面。根據自(zì)己的需要開啓或關閉各模塊功能,不論設置與否必須點一次保存設置。
主題使用說(shuō)明
1、首頁設置
①選擇首頁布局:博客布局或雜志布局或博客導航,默認博客布局,若選擇雜志布局或博客導航後,必須設置CMS/導航布局後才能正常顯示,否則會錯位。
②網站(zhàn)整體(tǐ)變灰:在特殊的日(rì)子裡(lǐ),勾選這個後可(kě)以實現整站(zhàn)變灰,平時很少用到;
③主題風(fēng)格:默認爲紅(hóng)色,可(kě)實現一鍵換色功能,大(dà)家也可(kě)以自(zì)己在主題文件(jiàn)夾Three\inc内的theme_options.php中增加更多顔色代碼。
④首頁排除最新文章(zhāng)分(fēn)類ID:如(rú)首頁不想顯示分(fēn)類ID爲1的日(rì)志,即可(kě)輸入-1即可(kě)。PS:可(kě)看(kàn)右側分(fēn)類對應的ID。
2、幻燈片設置(選擇博客/雜志布局有效)
可(kě)顯示或關閉,默認顯示一張幻燈片,如(rú)需添加多張請(qǐng)按相(xiàng)應格式添加,隻需要修改幻燈片圖片地址、鏈接地址和名稱即可(kě)。爲了防止錯位,幻燈片的所有配圖建議(yì)爲760×300 px。其中300px可(kě)變化),切記!
3、CMS/導航布局(選擇雜志/導航布局有效)
①最新日(rì)志:可(kě)顯示或關閉,可(kě)設置顯示文章(zhāng)篇數,建議(yì)顯示,CMS布局有效。
②圖片文章(zhāng)推薦:客顯示或關閉,默認随機(jī)顯示,如(rú)需顯示指定文章(zhāng),需在《綜合功能》設置圖片文章(zhāng)推薦來(lái)源爲“推薦”,并在相(xiàng)應文章(zhāng)中添加自(zì)定義欄目tuijian,值任意。
③首頁有圖雙欄、首頁無圖雙欄:可(kě)顯示或關閉,可(kě)設置多個分(fēn)類和顯示文章(zhāng)篇數,左右側分(fēn)類數量必須相(xiàng)同,否則會錯位。
4、綜合功能
①最新文章(zhāng)圖标:默認三天(72小時)内發布的文章(zhāng)右上角有NEW圖标顯示。
②正文和頁面底部小工(gōng)具:可(kě)顯示或關閉日(rì)志頁和頁面底部的小工(gōng)具,建議(yì)爲相(xiàng)關文章(zhāng)和随機(jī)文章(zhāng),可(kě)在小工(gōng)具中設置。
③正文底部圖片文章(zhāng)推薦:可(kě)顯示或關閉。圖片文章(zhāng)推薦來(lái)源默認爲随機(jī)文章(zhāng),如(rú)需推薦指定文章(zhāng),需設置爲推薦,并在相(xiàng)應文章(zhāng)中添加自(zì)定義欄目tuijian,值任意。
④友情鏈接ID:需要輸入正确的友鏈ID才能在首頁顯示。PS:友鏈ID可(kě)在後台的鏈接 →鏈接分(fēn)類目錄,把鼠标放(fàng)在鏈接名稱上即可(kě)在浏覽器下方狀态欄看(kàn)到該鏈接的ID,如(rú)tag_ID=1,鏈接ID就(jiù)爲1。
⑤留言闆地址:非日(rì)志頁,如(rú)首頁、列表頁左右側懸浮的留言按鈕地址,點擊可(kě)直達指定留言闆留言。
⑥網站(zhàn)底部随機(jī)文章(zhāng)推薦:可(kě)顯示或關閉,默認随機(jī)推薦4篇文章(zhāng)。
5、SEO設置
①首頁描述及關鍵詞:可(kě)設置自(zì)己博客的首頁描述和關鍵詞,關鍵詞用英文逗号隔開。
②ICP備案号:隻需輸入備案号即可(kě),鏈接已默認存在。
6、廣告設置
①網站(zhàn)能頂端右上角廣告:可(kě)顯示或關閉,默認顯示,寬度600px,高度78px。
②首頁(列表頁)第一個廣告:雜志布局必須顯示最新日(rì)志,并且文章(zhāng)篇數有1篇及以上才能顯示;博客布局和列表頁必須有2篇及以上才能顯示。
③首頁(列表頁)第二個廣告:雜志布局默認在單欄下面顯示;博客布局和列表頁必須有5篇及以上才能顯示。
④正文标題下方廣告、正文底部廣告、評論框上方廣告和下載頁面廣告:都(dōu)可(kě)以選擇顯示或關閉。
7、菜單管理(lǐ)
本主題默認有兩個菜單,分(fēn)别是導航菜單和移動菜單,我們需要登錄後台→外觀→菜單中創建兩個個菜單,并勾選到相(xiàng)應的菜單位置。PS:移動菜單隻有用移動設備才能看(kàn)到,通過改變浏覽器大(dà)小隻能看(kàn)到導航菜單。
8、本站(zhàn)推薦的文章(zhāng)管理(lǐ)
我們在編輯文章(zhāng)的時候,需要添加一個自(zì)定義欄目,名稱爲:hot,值可(kě)任意,建議(yì)爲文章(zhāng)ID。默認随機(jī)顯示。
9、朕要賞賜和朕要分(fēn)享
①朕要賞賜,可(kě)以在Three\inc的shang.php文件(jiàn)中修改,第一種贊助方式隻需修改支付寶郵箱,第二種贊助就(jiù)需要一個收款的二維碼,圖片存放(fàng)在Three\images内,直接替換掉即可(kě)。
PS:支付寶收款二維碼制作(zuò)官網:https://qr.alipay.com/paipai/open.htm
②朕要分(fēn)享,默認爲百度分(fēn)享,如(rú)無新浪微博AppKey,建議(yì)不用修改,如(rú)想修改,請(qǐng)先申請(qǐng)新浪微博AppKey,具體(tǐ)步驟可(kě)參考《如(rú)何申請(qǐng)新浪微博AppKey?》。如(rú)已有AppKey,隻需把footer.php文件(jiàn)中的{“tsina”:”2363344102″}的數值改爲自(zì)己的AppKey即可(kě)。
10、下載按鈕、直達按鈕及視頻分(fēn)享
①下載按鈕:在編輯文章(zhāng)時,切換到文本編輯模式,在需要顯示下載按鈕的地方點擊編輯工(gōng)具欄的下載按鈕,并在自(zì)定義欄目面闆中輸入button1、button2、button3、button4,并分(fēn)别在值中輸入按鈕名稱,同時再添加url1、url2、url3、url4,在值中輸入下載鏈接,可(kě)添加總共4個下載按鈕。
②直達按鈕:在編輯文章(zhāng)時,切換到文本編輯模式,在需要顯示下載按鈕的地方點擊編輯工(gōng)具欄的官網直達按鈕,并在title=” href=”單引号内輸入标題及鏈接地址,可(kě)任意重複使用,也可(kě)以用作(zuò)下載按鈕,無彈窗(chuāng)。
③視頻分(fēn)享:在編輯文章(zhāng)時,切換到文本編輯模式,在需要顯示下載按鈕的地方點擊編輯工(gōng)具欄的視頻分(fēn)享按鈕,并把“此處放(fàng)視頻html分(fēn)享代碼”改爲需要分(fēn)享的視頻HTML代碼。
11、頁面模闆管理(lǐ)
本主題隻集成了七個模闆,分(fēn)别是文章(zhāng)歸檔、代碼高亮、全屏頁面(無側邊欄)、留言闆(含年(nián)月周排行的讀(dú)者牆)、讀(dú)者百強榜(建站(zhàn)以來(lái)評論前100名,第一次打開比較慢(màn),需要緩存評論頭像)、友情鏈接(默認先輸出友情鏈接,再輸出其他(tā)鏈接分(fēn)類)和博客導航模闆,我們隻需要在編輯頁面的時候,選中相(xiàng)應模闆保存即可(kě)。
12、頁面的描述和關鍵詞
在編輯頁面的時候,我們需要爲該頁面分(fēn)别添加自(zì)定義欄目:名稱:description,值爲:該頁面描述,名稱:keywords,值爲:該頁面關鍵字,保存即可(kě)。
13、日(rì)志頁版權的更改
隻需要打開主題文件(jiàn)夾内的single.php文件(jiàn),直接在34行修改即可(kě)。
14、評論郵件(jiàn)提醒的更改
隻需打開Three\inc\functions文件(jiàn)夾,直接修改notify.php文件(jiàn)的相(xiàng)關内容即可(kě)。
15、評論等級的更改
隻需要打開主題文件(jiàn)夾内的functions.php文件(jiàn),直接在364行修改即可(kě)。
16、評論樓層數
本主題默認評論倒序排列,所以啓用主題後,需要到後台→設置→討(tǎo)論→在“其他(tā)評論設置”中,勾選“啓用評論嵌套”和“分(fēn)頁顯示評論”,在每個頁面頂部顯示“新的”評論。
四、博客導航布局說(shuō)明
1、默認導航分(fēn)類是按照(zhào)boke123導航,分(fēn)爲十大(dà)類,可(kě)修改。
2、博客導航首頁需要人(rén)工(gōng)修改,如(rú)更改導航分(fēn)類名稱及鏈接地址、可(kě)上首頁的各分(fēn)類博客,如(rú)需加紅(hóng)或綠,隻需在相(xiàng)應的a标簽中添加 class=”lv”或 class=”hong”。
3、博客導航各分(fēn)類的管理(lǐ),是通過WordPress的鏈接管理(lǐ)實現,博客導航分(fēn)類在鏈接分(fēn)類目錄中添加。
4、博客的收錄,其實就(jiù)是添加鏈接到相(xiàng)對應的博客分(fēn)類(鏈接分(fēn)類目錄)中。
5、博客導航分(fēn)類頁面,隻需要新建頁面,标題就(jiù)輸入博客分(fēn)類名稱,模闆選擇“博客導航”,并添加自(zì)定義欄目,欄目名稱爲:dhid,值爲博客分(fēn)類ID(該鏈接分(fēn)類目錄的ID),最後發布即可(kě)。PS:鏈接分(fēn)類ID可(kě)在後台的鏈接 →鏈接分(fēn)類目錄,把鼠标放(fàng)在鏈接名稱上即可(kě)在浏覽器下方狀态欄看(kàn)到該鏈接的ID,如(rú)tag_ID=1,鏈接ID就(jiù)爲1。
[infobox]演示下載[/infobox]
[scbutton link=”http://yigujin.wang” target=”blank” variation=”blue”]博客布局演示[/scbutton][scbutton link=”http://www.mengxlr.com” target=”blank” variation=”blue”]CMS布局演示[/scbutton][scbutton link=”http://boke112.com” target=”blank” variation=”blue”]網址導航演示[/scbutton][scbutton link=”http://pan.baidu.com/s/1qWMkQXA” target=”blank” variation=”blue”]下載[/scbutton]